DITA 2.0 is on the horizon, with a tentative release set for early 2023.
In this post, we’re going to cover the following topics:
What is DITA 2.0?
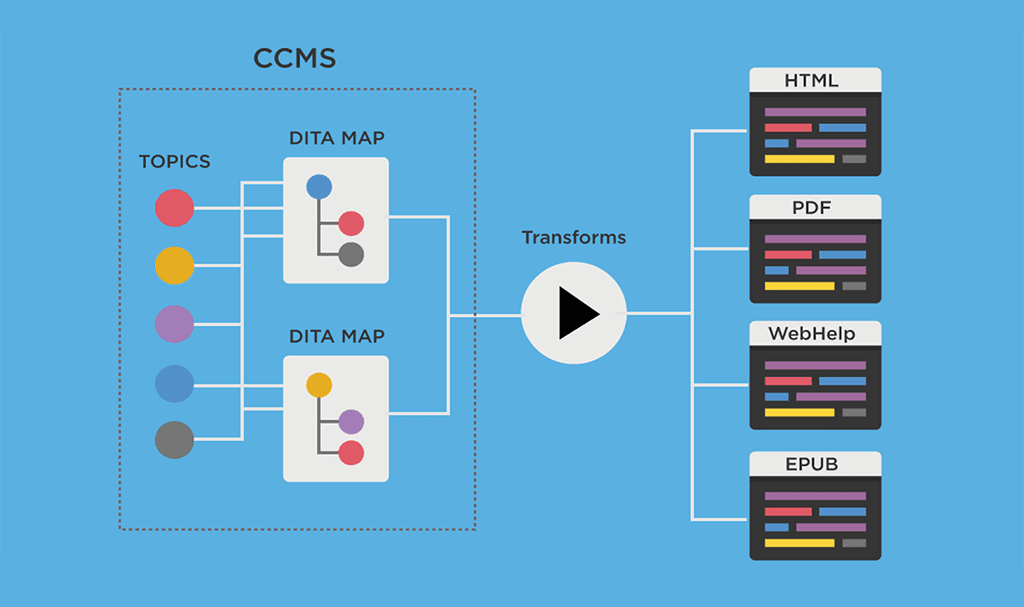
DITA (Darwin Information Typing Architecture) is a method of organizing your content with manually entered code according to a set of very specific structuring rules. Machines can then read those code “tags” and manipulate your content more easily.
Every new iteration of DITA is moderated by the OASIS DITA Technical Committee (DITA TC), ever since its initial release by IBM in 2005.
DITA 2.0 is the biggest overhaul of the standard in nearly two decades. Many of the new features reflect major changes in how we create and interact with content.
Scroll down for a list of the most anticipated updates. Or, if you’re not interested in coding, just skip ahead to the final section about our no-code alternative.


What to expect from DITA 2.0
DITA 2.0 will introduce a lot of excellent new features and “a whole lot of nice clean-up,” according to Kris Eberlein, Chair of the DITA Technical Committee.
“One of the key things added in DITA 2.0 is structured elements for providing diagnostic information,” Eberlein said on The Content Strategy Experts podcast. “So if you’ve been shoehorning diagnostic information into troubleshooting topics, now with DITA 2.0 you’re going to have a good semantic place to put that content.”
But by far the most needed addition to DITA 2.0 is robust multimedia support. The DITA TC added <audio> and <video> elements, which are essential in today’s content landscape.
Here are a few of the biggest changes you can expect:
Architectural changes:
- Improvements to key-based variable text
- Redesign of chunks
- Relaxation of specialization rules
Improvements to:
- Book map
- DITAVAL
- <example>
- Glossary elements
- Hazard statements (now aligned with ANSI X535.6, enabling the use of multiple hazard symbols)
- Indexing
- Simple table
- <steps> (which will be able to nest, replacing the unpopular <substeps> system)
- Troubleshooting topic
New elements:
- <include>
- Multimedia elements
New domains:
- Alternate titles
- Emphasis (adds support for the <strong> and <em> elements for HTML5 compatibility)
- Hardware
Removed:
- Deprecated items
- Attributes, elements and domains
- Support for XSD, certain specializations
Some of the “behind-the-scenes” changes include:
- @outputclass is now a universal attribute
- @audience, @platform, @product and @otherprops have been recreated as specializations of @props
- Inconsistent @class attribute values for <shortdesc>, <linktext> and <searchtitle> have been resolved
- The specialization basis for some elements, including <imagemap>, have been changed
- @xtrf and @xtrc attributes have been removed
- The syntax and programming domain have been split
- @domains attribute has been replaced with @specializations
How to prepare your DITA content for DITA 2.0
DITA 2.0 will not be backwards compatible. Current users of DITA 1.x should start preparing their content as soon as possible for the changes listed in the official DITA 2.0 stage two proposal.
“If you’re a company with a decent sized DITA implementation, this is the time to appoint somebody to be your DITA 2.0 captain,” said Eberlein. The very first thing they need to do is perform a content audit and locate items that the committee has removed in DITA 2.0.
The most common deprecated items to look out for are:
- @alt attribute
- @navtitle attribute
- @title on <map>
- @print attribute
And these attributes have been removed completely in DITA 2.0:
- <index-base>
- <index-sort-as>
- <substeps>
- <substep>
- <topicset> and <topicsetref>
- @copy-to
- @lock-title
- @xtrf and @xtrc
- Current tokens for @chunk
New to DITA? Don’t bother implementing DITA 1.x
Picking the right component authoring system for your organization is tricky. Ask yourself the following if you’re considering DITA: Are collaboration and ease of use important to your team? Is backwards compatibility essential?
If so, transitioning from DITA 1.x to DITA 2.0 (which you’ll want to do, if only for all the new multimedia support) will introduce two unfortunate roadblocks.
Firstly, every author involved in your content creation process will need to learn two sets of rules for some of DITA’s most common elements, which will hinder collaboration with beginners and non-technical writers.
Secondly, discontinued elements from DITA 1.x will create “some breakage” if accidentally left unchanged after the update, according to Eberlein.
“The biggest items that I think are going to hit folks with existing content is if they’ve been using the alt attribute instead of the alt element,” said Eberlain. “Or the navtitle attribute instead of the navtitle element.”
Our advice: If you don’t currently use DITA, save yourself a lot of trouble down the road and don’t bother implementing 1.x before the release of DITA 2.0. Even then, be sure to ask yourself if this code-heavy path is right for you. Wouldn’t you rather focus on creating nice, up-to-date, multichannel information products without the coding headaches?




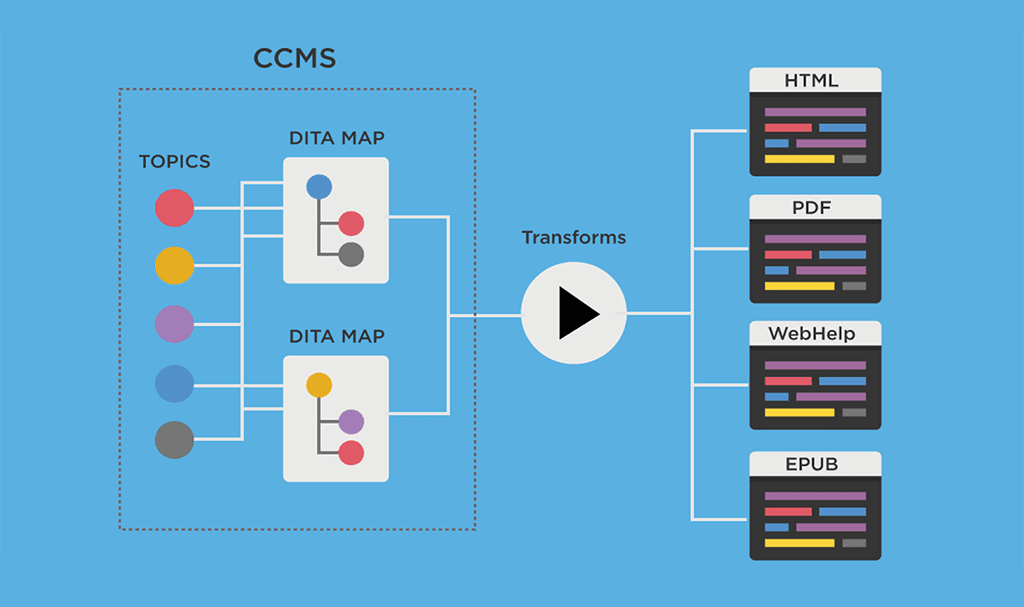
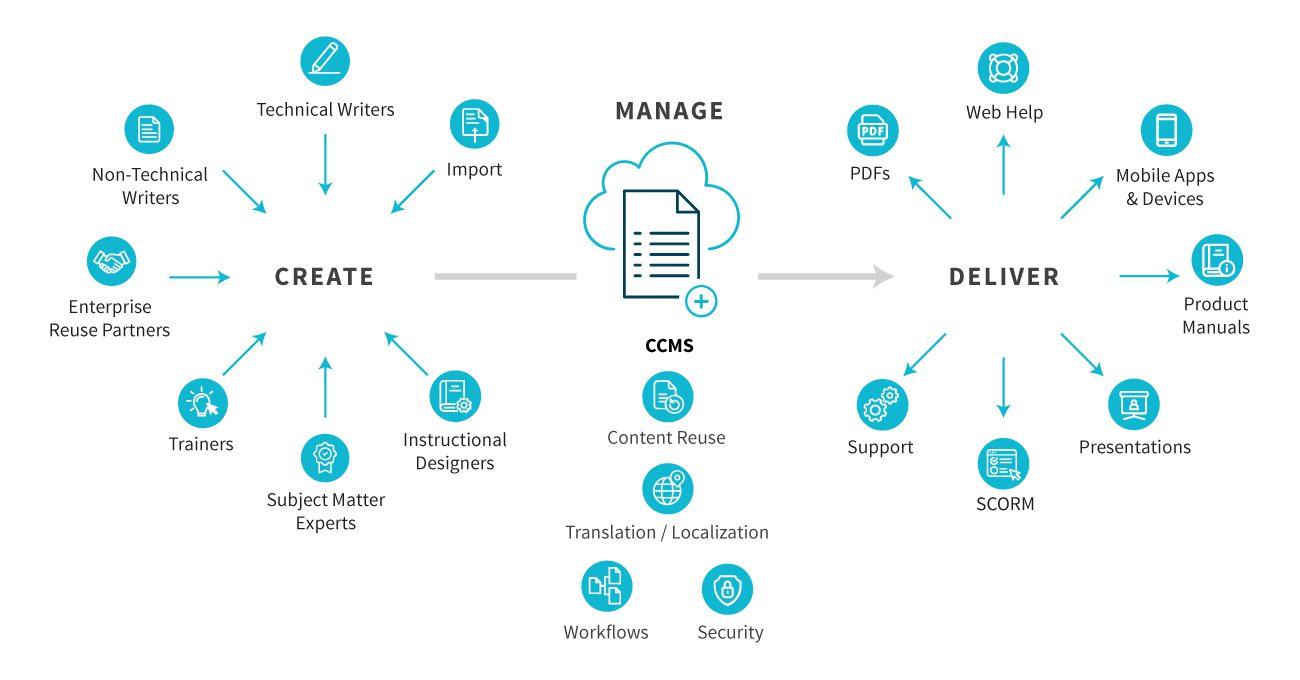
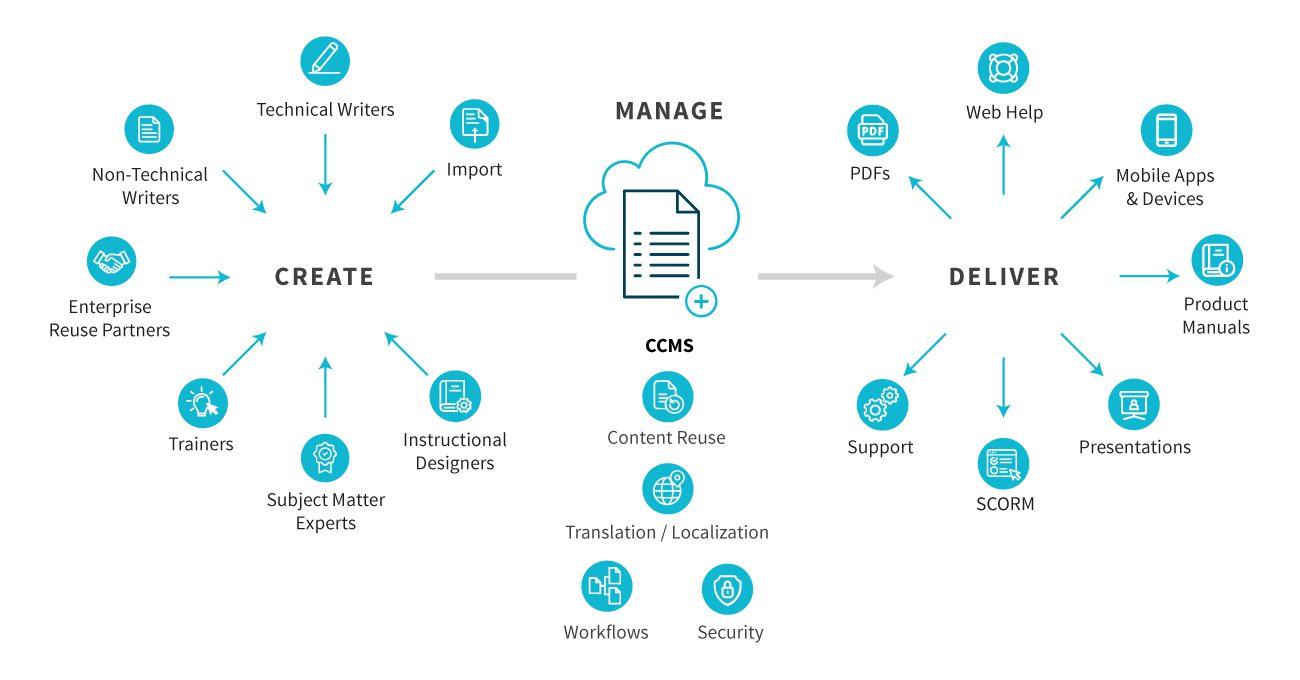
No-code backwards compatibility is possible with a CCMS
If this sounds a bit too complicated, that’s because it is. Component authoring is much simpler in a CCMS (component content management system) like Author-it. The Author-it CCMS automatically creates modular components from new and uploaded content.
Managing content, workflows and translations on a CCMS is far more intuitive for every kind of collaborator on a project, including non-technical writers and SMEs.
To learn more about how you can transition your organization into component authoring without the coding headaches, contact Author-it’s team of experts or request a demo.